Prototyp, mockup, makieta czy może wireframe?
Michalina Bujas, UX Designer

Prototyp, mockup, makieta czy wireframe to terminy, które bywają używane jako synonimy projektu, co potrafi być dość mylące. W tym artykule wyjaśnimy, co oznacza każde z tych pojęć i w jakim momencie projektowania możemy się z nimi najczęściej spotkać.
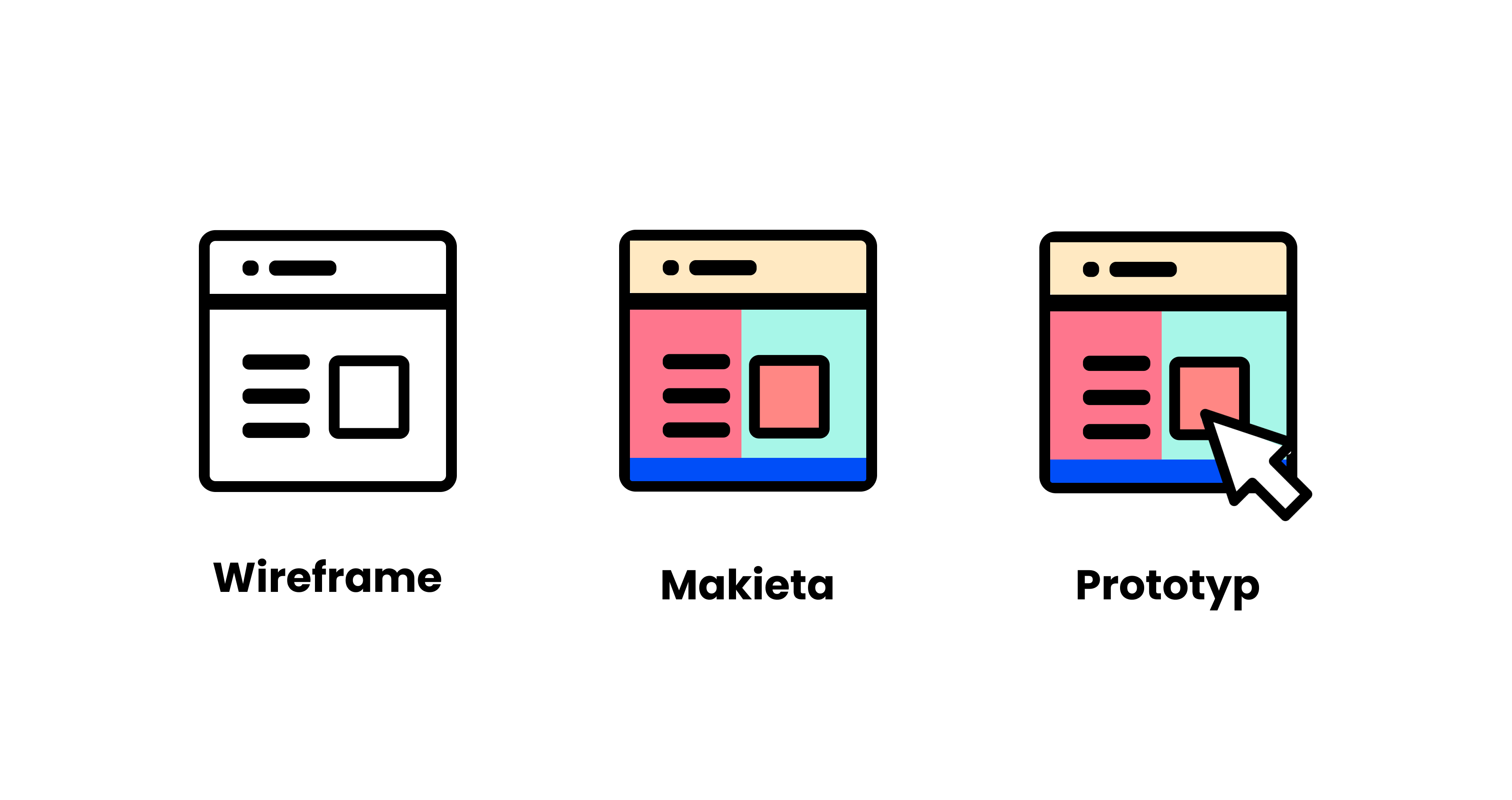
Tytułowe pojęcia z reguły reprezentują różne etapy procesu projektowania, tak więc można je posortować od tych najbardziej szkicowych (low fidelity) do najdokładniejszych (high fidelity). Idąc za tym podziałem, zaczniemy od rozwiązania najbardziej szkicowego, czyli wireframe’u:

Wireframe
Wireframe (model szkieletowy) to zarys struktury. Służy do zobrazowania rozmieszczenia poszczególnych elementów interfejsu oraz do przedstawienia relacji między poszczególnymi widokami (np. co wywoła naciśnięcie danego przycisku).
Przede wszystkim, wireframe nie oddaje wyglądu ostatecznego produktu, a jest konturowym przedstawieniem układu interfejsu. Można przyrównać go do planu architektonicznego, który obrazuje rozkład pomieszczeń, usytuowanie okien itp. Z takiego planu nie dowiemy się jaki będzie kolor i styl wnętrza, podobnie jak wireframe nie zobrazuje ostatecznego graficznego wyglądu produktu.
Główne zalety modeli szkieletowych:
01.
Rozrysowanie interfejsu jako wireframe to skuteczny sposób hierarchizowania treści. Pomaga rozpoznać ograniczenia struktury oraz zidentyfikować priorytety projektu. Wpłynie to na określenie, np. ile miejsca należy przeznaczyć na dany element oraz gdzie ten element się znajdzie.
02.
Rozpoczynanie projektu od rozłożenia treści ułatwia projektowanie oparte na spójnych sposobach wyświetlania określonych typów informacji w interfejsie użytkownika.
03.
Ułatwia komunikację z klientem, ponieważ kiedy część graficzna nie stanowi rozproszenia, odbiorca może skupić się na architekturze treści, która jest priorytetem na wczesnym etapie procesu projektowania.
04.
Wireframe umożliwia mapowanie funkcji strony czy aplikacji, wczesne wychwycenie problemów ogranicza późniejsze poprawki, co przekłada się na zaoszczędzony czas.
Mockup
Tytułowy mockup i makieta to w rzeczywistości dwa określenia opisujące to samo medium. Makieta (ang. mockup) to statyczny, wizualny sposób przedstawienia produktu (w przypadku webdesignu zazwyczaj strony internetowej, portalu czy aplikacji). Podczas gdy wireframe przedstawia przede wszystkim strukturę produktu, makieta obrazuje, jak produkt będzie wyglądał, czyli np. jakiego stylu, zestawień kolorystycznych, krojów pisma użyjemy. Jednak podobnie jak wireframe, makieta jest statyczna, czyli nie posiada elementów klikalnych, są one jedynie zasygnalizowane poprzez medium graficzne (np. przycisk CTA).
Makieta pomaga w podejmowaniu ostatecznych decyzji dotyczących kolorystyki produktu, stylu wizualnego czy typografii. Zatwierdzenie projektu wizualnego odbywa się właśnie z reguły na podstawie makiet. Iteracje projektu z poziomu makiety wizualnej pozwalają na znaczne obniżenie kosztów projektu niż wprowadzanie zmian w interfejsie użytkownika po uruchomieniu produktu. Ze względu na zaoszczędzony wkład materialny i czas dobrą praktyką jest rozpoczęcie wdrażania produktu dopiero po ostatecznym zaakceptowaniu jego wyglądu wizualnego na etapie makietowania.
Makieta interfejsu to podstawowy efekt pracy projektanta UI, czyli teamu/osoby odpowiedzialnej za ostateczny wygląd produktu. W przeciwieństwie do wireframe, mockupów nie da się naszkicować, powstają one za pomocą narzędzi graficznych, takich jak Figma, Sketch czy Adobe XD.
Prototyp
Spośród szkiców, wireframe’ów i makiet prototyp (ang. prototype) jest z reguły najbardziej zbliżony do ostatecznego produktu. W przeciwieństwie do pozostałych wymienionych, prototyp jest klikalny, co umożliwia skontrolowanie doświadczenia użytkownika z produktem. Poruszanie się po prototypie jest symulacją poruszania się po gotowym produkcie, czyli możemy przeklikać się między ekranami, tak jakbyśmy to robili, korzystając z aplikacji czy np. przejść przez formularz, skorzystać z menu, zamknąć i rozwinąć zakładki czy też nacisnąć przycisk. Prototyp zatem pozwala na jednoczesne doświadczenie/skontrolowanie struktury wizualnej oraz elementów animowanych i dynamicznych.
Dzięki prototypom możemy uzyskać produkt oddający ostateczny wygląd i funkcjonalność interfejsu użytkownika bez angażowania developerów. Będzie to szczególnie przydatne, jeśli w fazie projektowej zakładamy testy na użytkownikach. Prototyp to doskonałe narzędzie do uzyskiwania opinii użytkowników i testowania produktu, ponieważ iteracje z poziomu prototypu będą o wiele szybsze i tańsze niż modyfikowanie produktu już wdrożonego. Niektóre z edytorów grafiki rastrowej jak np. Figma umożliwiają również tworzenie prototypów. Istnieje jednak cała grupa programów specjalizujących się stricte w prototypowaniu, które pozwalają na skonstruowanie zawiłych warunków logicznych i interakcji. W tej kategorii miejsce czołowe zajmują programy Axure RP, Invision oraz UXPin.
Podsumowując, prototypowanie pozwala na zaoszczędzenie finansów i czasu – wdrażamy produkt, którego błędy wychwyciliśmy już w fazie testowania prototypu. Umożliwia również zidentyfikowanie problemów, które mogłyby zostać pominięte przy korzystaniu z modeli statycznych (wireframe, makieta).
Oczywiście w przypadku każdej z metod istnieją wyjątki i odstępstwa, możemy np. skorzystać z prototypu low-fidelity, który nie prezentuje jeszcze w pełni rozwiniętej koncepcji graficznej, ale obrazuje ścieżki poruszania się po interfejsie oraz sposób działania elementów interaktywnych, toteż zestawienie metod powinno zostać dobrane indywidualnie pod potrzeby projektu.
Szukasz wykonawcy produktu cyfrowego? Enlighten to interdyscyplinarny zespół - łączymy wiedzę programistyczną z umiejętnościami graficznymi oraz metodologią UX. Z przyjemnością pomożemy Ci rozwinąć Twój biznes w świecie cyfrowym.