Web design w 2021 roku, jakie trendy zyskują na popularności?
Michalina Bujas, UX Designer
Rok 2020 z pewnością można uznać za niestandardowy. Wiele aspektów codzienności zmieniło się diametralnie i to w ekspresowym tempie. Był to rok wyzwań, ale z pewnością również nowych możliwości, szczególnie dla branży web.
Najjaskrawsze zmiany można zaobserwować bardziej w sposobie korzystania z technologii niż w samej stylistyce. Mimo to, trendy w web designie są o tyle istotne, że niektóre z nowych zjawisk, o ile po czasie nie przejdą w zapomnienie, pozostaną jako standard.
Co zyskuje na popularności w 2021 roku?
1. Scrolling transformations

Tradycyjny ruch scroll'u w poziomie (ruch góra-dół) jest coraz częściej zastępowany niekonwencjonalnymi rozwiązaniami, jak np. scroll wertykalny (prawo-lewo). Sam ruch wykonywany przez użytkownika się nie zmienia, ale na poziomie interfejsu jest on przetłumaczony jako ruch horyzontalny.
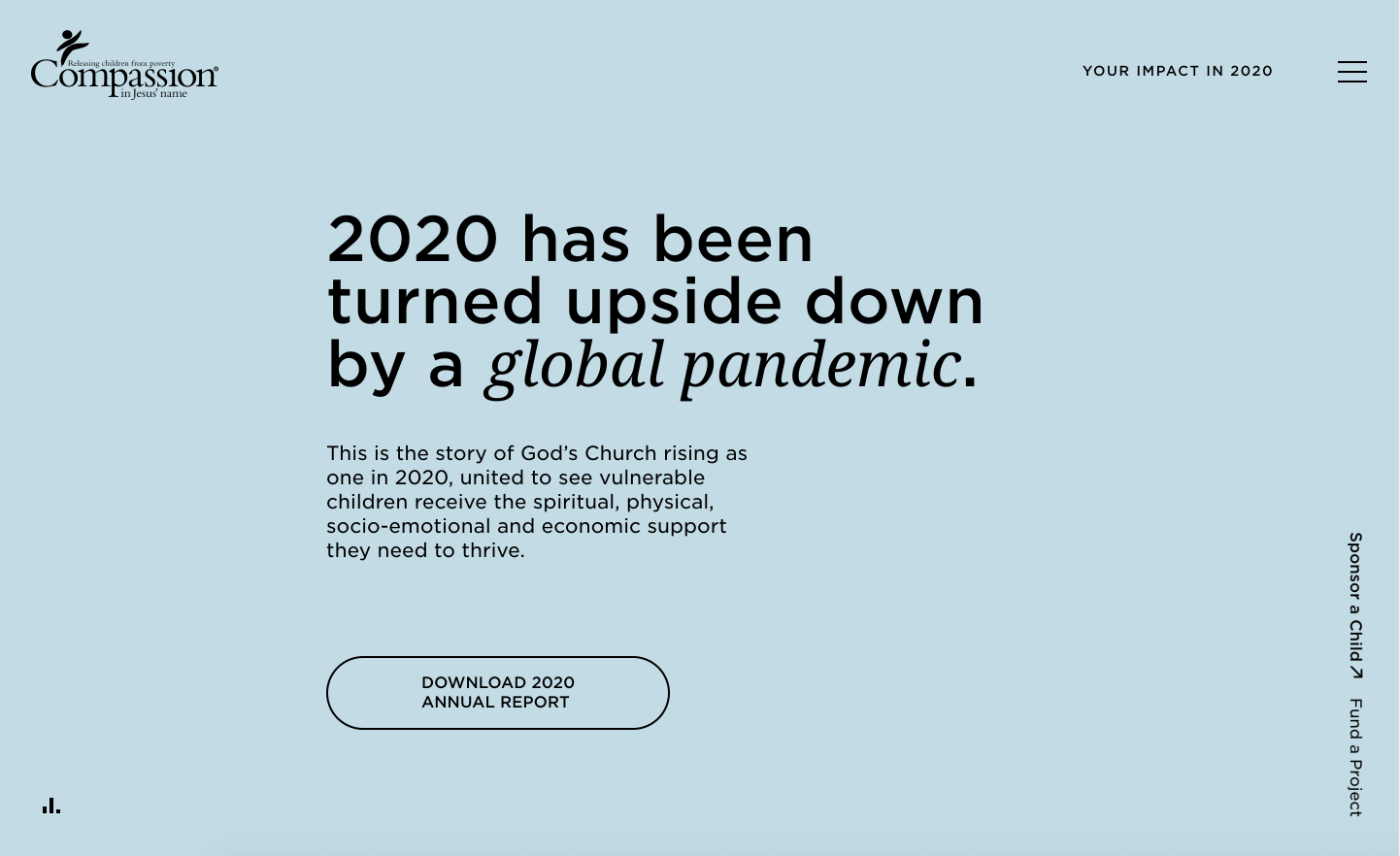
Scrollytelling – to nowomowa, która dobrze oddaje to doświadczenie. Zamiast statycznego zjeżdżania z sekcji do sekcji strony www, scroll wywołuje najróżniejsze reakcje, treści strony przenikają się, scroll wyzwala progresję animacji, działa “zygzakowato” – przesuwa się na przemian wertykalnie i horyzontalnie. Plusem tego zastosowania jest nieskończoność kreatywnych rozwiązań. Poniżej przedstawiamy strony podążające za tym trendem:
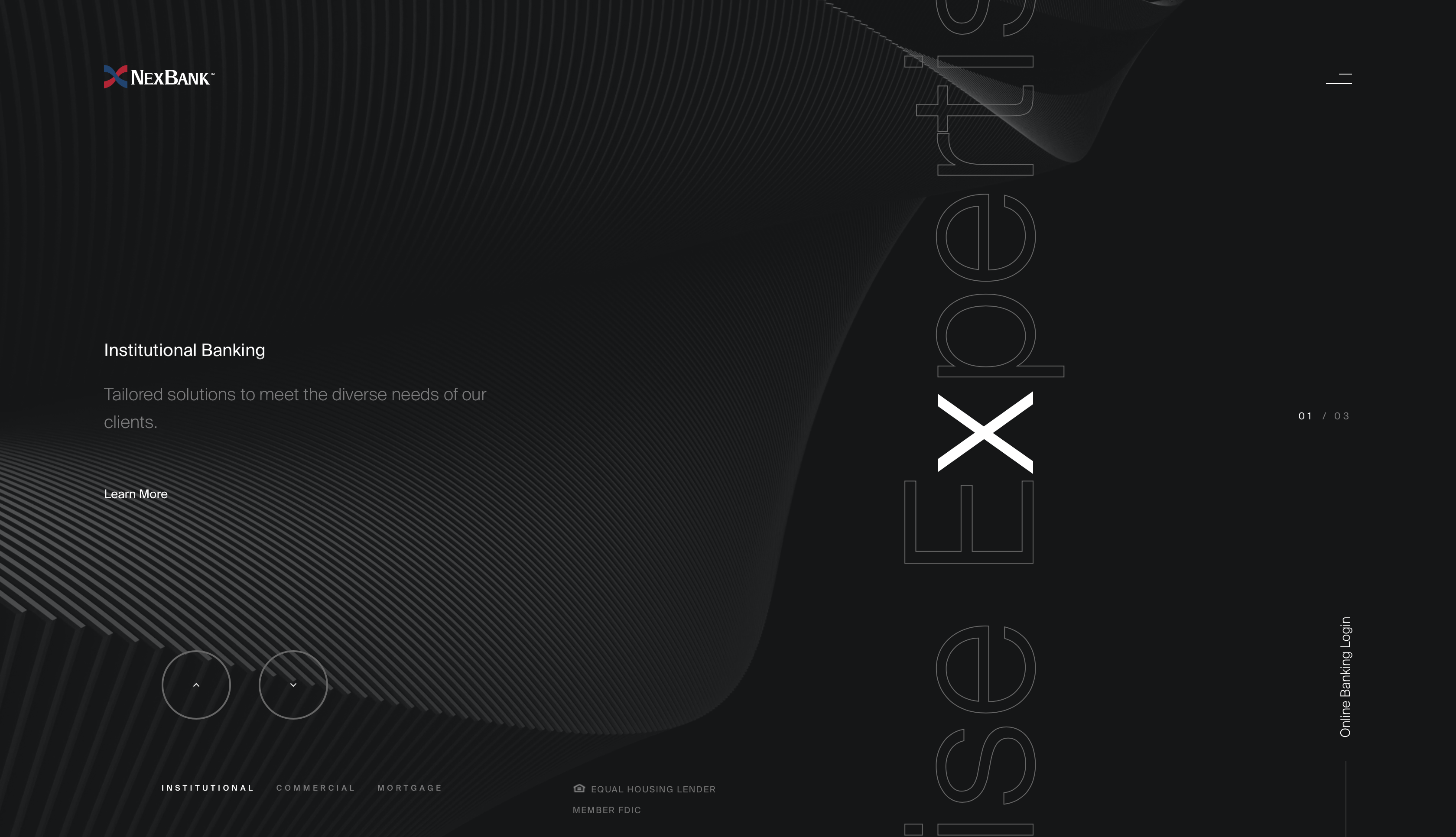
2. Dark mode

Minimalistyczna, biała estetyka ma rosnącego w siłę konkurenta – dark mode.
Wszyscy autorzy artykułów branżowych o trendach na 2021 są pewni jednego: w tym roku możemy się spodziewać coraz większej ilości stron internetowych utrzymanych w ciemnej stylistyce.
Dark mode, oprócz aspektów estetycznych, posiada również praktyczne korzyści. Ciemne interfejsy mniej męczą wzrok oraz zużywają mniej energii podczas pracy urządzenia w przypadku ekranów technologii AMOLED. Przykładowe strony, wykorzystujące dark mode:
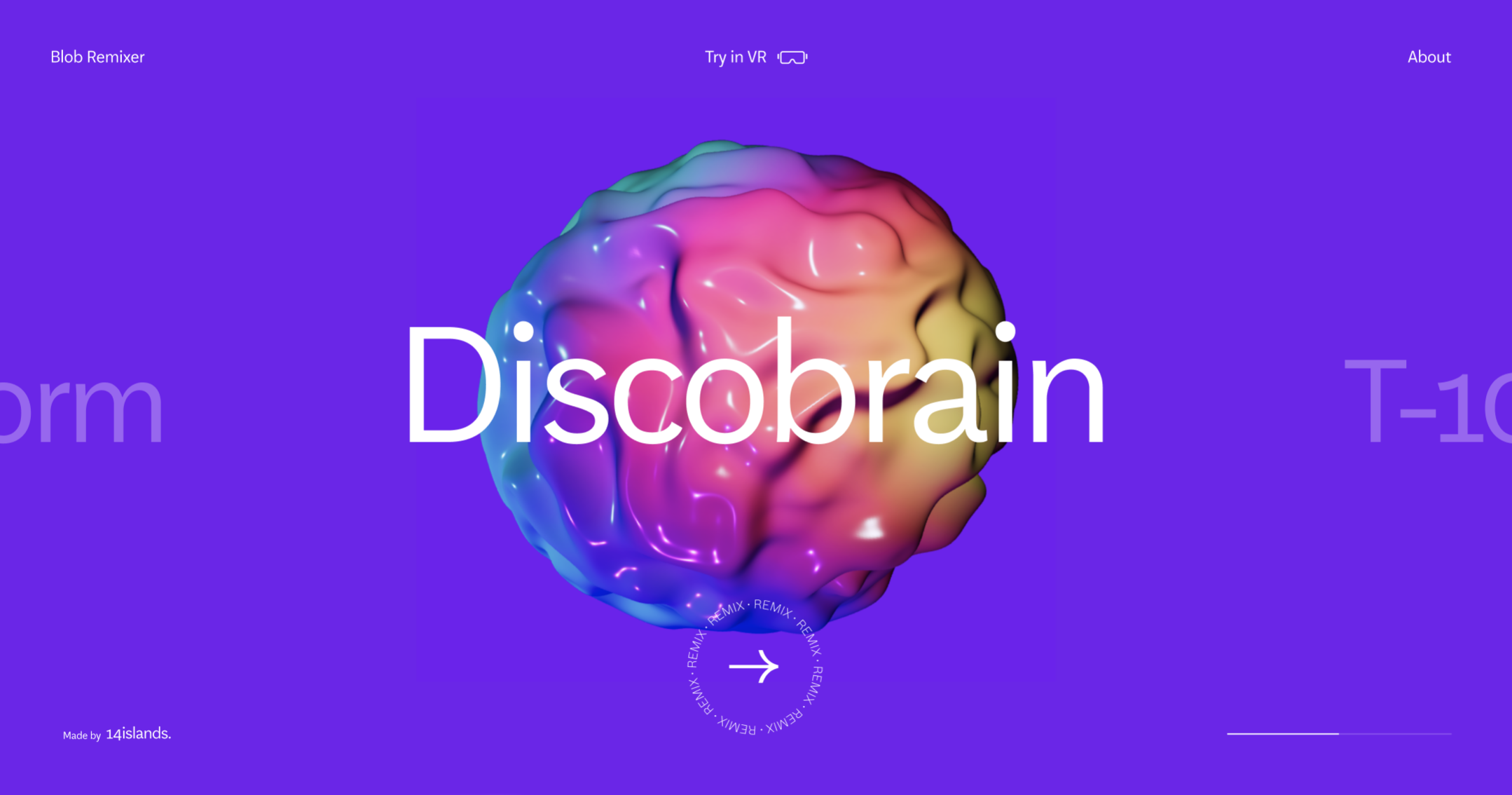
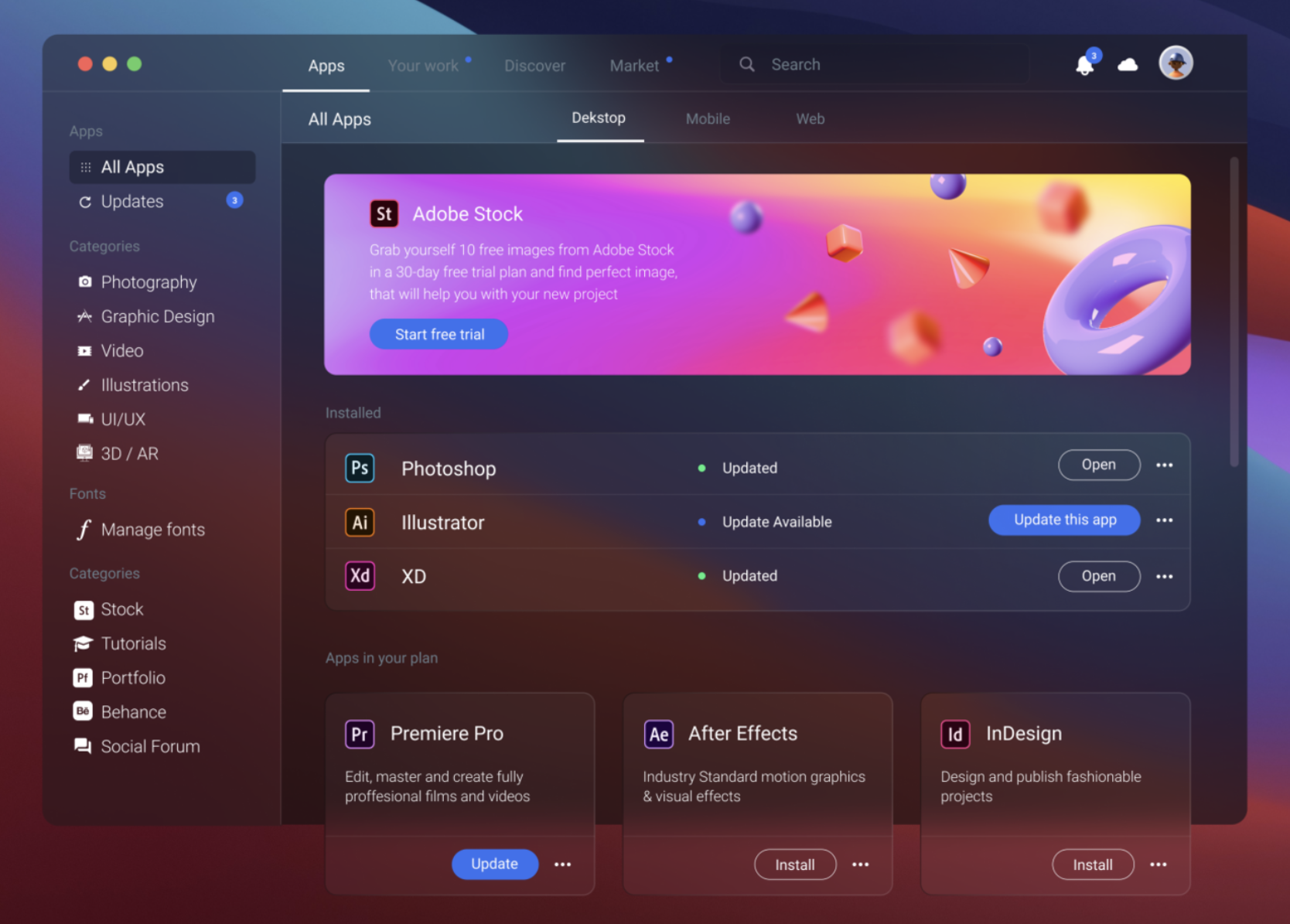
3. 3D Illustration

Możliwości sprzętowe oraz postęp technologiczny sprawiają, że projektowanie 3D jest coraz szerzej dostępne. Interfejsy 3D to przeważnie abstrakcyjne lub bajkowe, optymistyczne formy, charakteryzujące się paletą mocno nasyconych barw i gradientów. Takie ilustracje występują coraz powszechniej w interfejsach stron i aplikacji oraz jako reklamy w social mediach.
Technika 3D to z pewnością nie epizodyczny trend, a raczej odprysk postępującego rozwoju nowoczesnych technologii, jak VR czy AR, czyli zupełnie nowych interfejsów, niemających zbyt wiele wspólnego z płaskim ekranem urządzeń web i mobile. Poniżej garść przykładów:
4. Neumorfizm i Glassmorphism

Styl charakterystyczny dla początków ery smartphonów to skeumorfizm (gr. skeúos "naczynie, przedmiot" + morphé "postać, kształt") – czyli oddawanie faktur rzeczywistych przedmiotów, np. drewniane ramki obrazów czy notatnik w telefonie, który oddaje fakturę żółtego papieru. W miarę oswojenia się z technologią skeumorfizm wyparły płaskie i “czyste” graficznie style jak flat design czy material design. Następnie zaobserwowaliśmy ewolucję trendu tzw. Neumorfizmu.
Neumorfizm w przeciwieństwie do skeumorfizmu nie oddaje literalnych faktur materiału, ale raczej operując światłocieniami, tworzy optyczne złudzenie wgłębień i wypukłości. Ostylowanie utrzymane jest w minimalistycznej monokolorystycznej stylistyce, charakterystycznej dla współczesnych interfejsów. Jednak trend poszedł jeszcze o krok dalej.
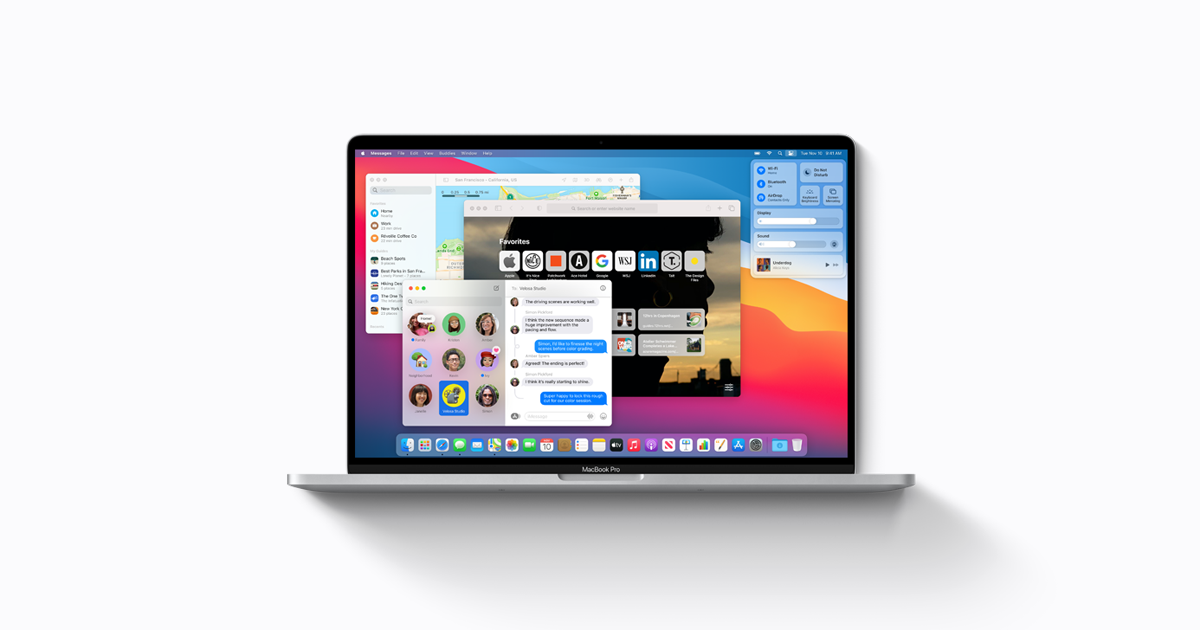
Glassmorphism – (ang. glass “Szkło” + morphé "postać, kształt"), czyli aktualny (zaczęło być o nim głośno pod koniec 2020 roku), mocny trend na faktury interfejsu strony internetowej czy aplikacji do złudzenia przypominające szkło. Szklane elementy, łączone często z intensywnymi kolorami, tworzą kompozycje, które zapieką w oko niejednego wielbiciela minimalizmu.
Podobna koncepcja została po raz pierwszy wprowadzona przez Apple w 2013 roku w systemie iOS 7, ale prawdziwy rozkwit trendu pojawił się kiedy Apple wprowadził efekt w najnowszej aktualizacji macOS Big Sur w listopadzie 2020.
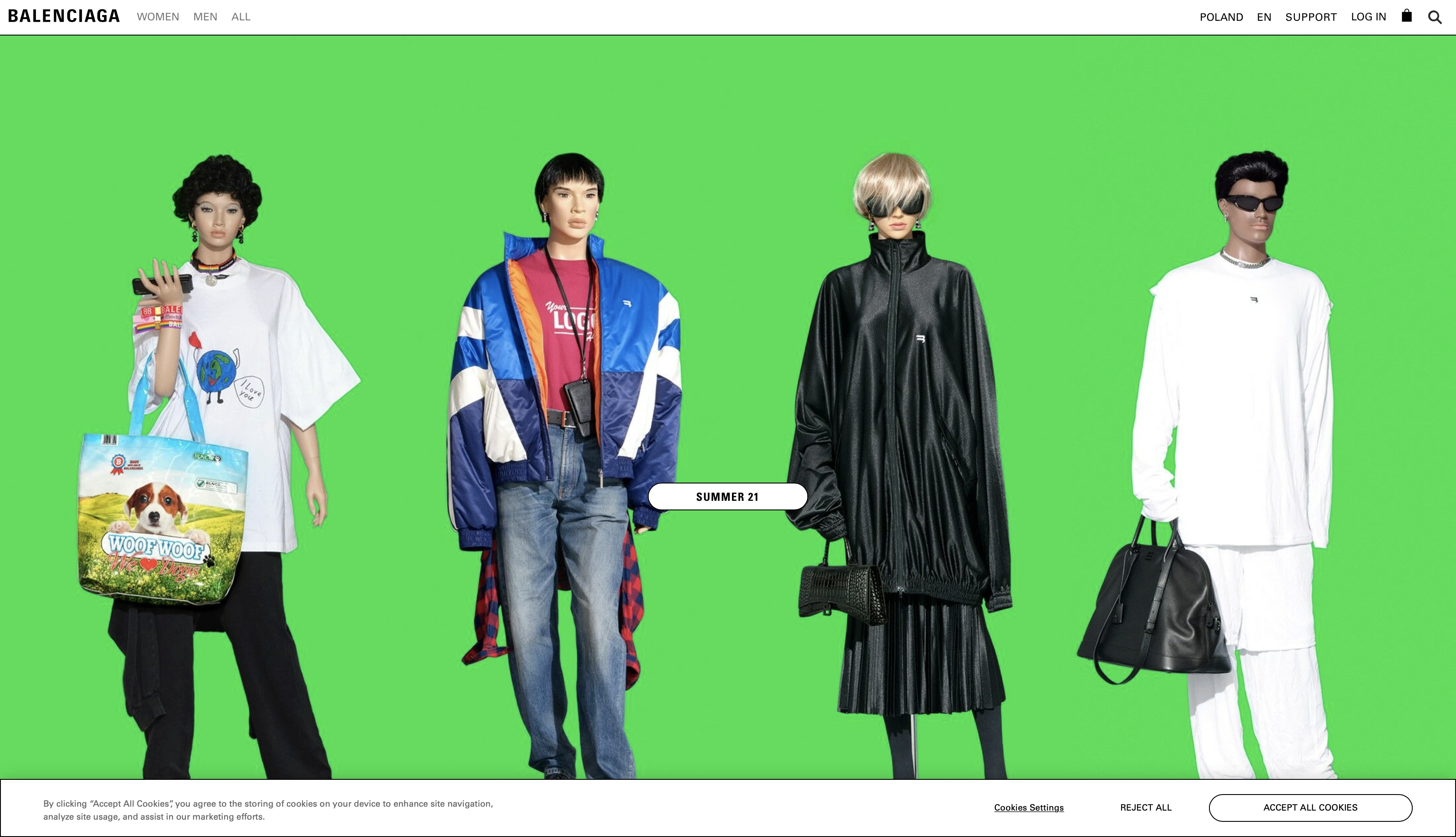
5. Retro

Styl retro w webdesignie to temat godny osobnego artykułu, w skrócie można zaobserwować rosnący trend na rozwiązania charakterystyczne dla poprzednich dekad. Szczególnie ciekawe są te związane z początkowymi czasami internetu.
Mamy tutaj kolorowe interfejsy, celowo prezentujące nieład treści. Świadome korzystanie z “gorszych” jakościowo technologii: rozpikselowane zdjęcia, grafiki low-fidelity czy gradienty wyjęte niczym z “Painta”. Czy może są to wytwory romantycznej nostalgii za czasami Nokii 3310, Super Mario i kontaktu personalnego?