Responsive Web Design
Michalina Bujas, UX Designer

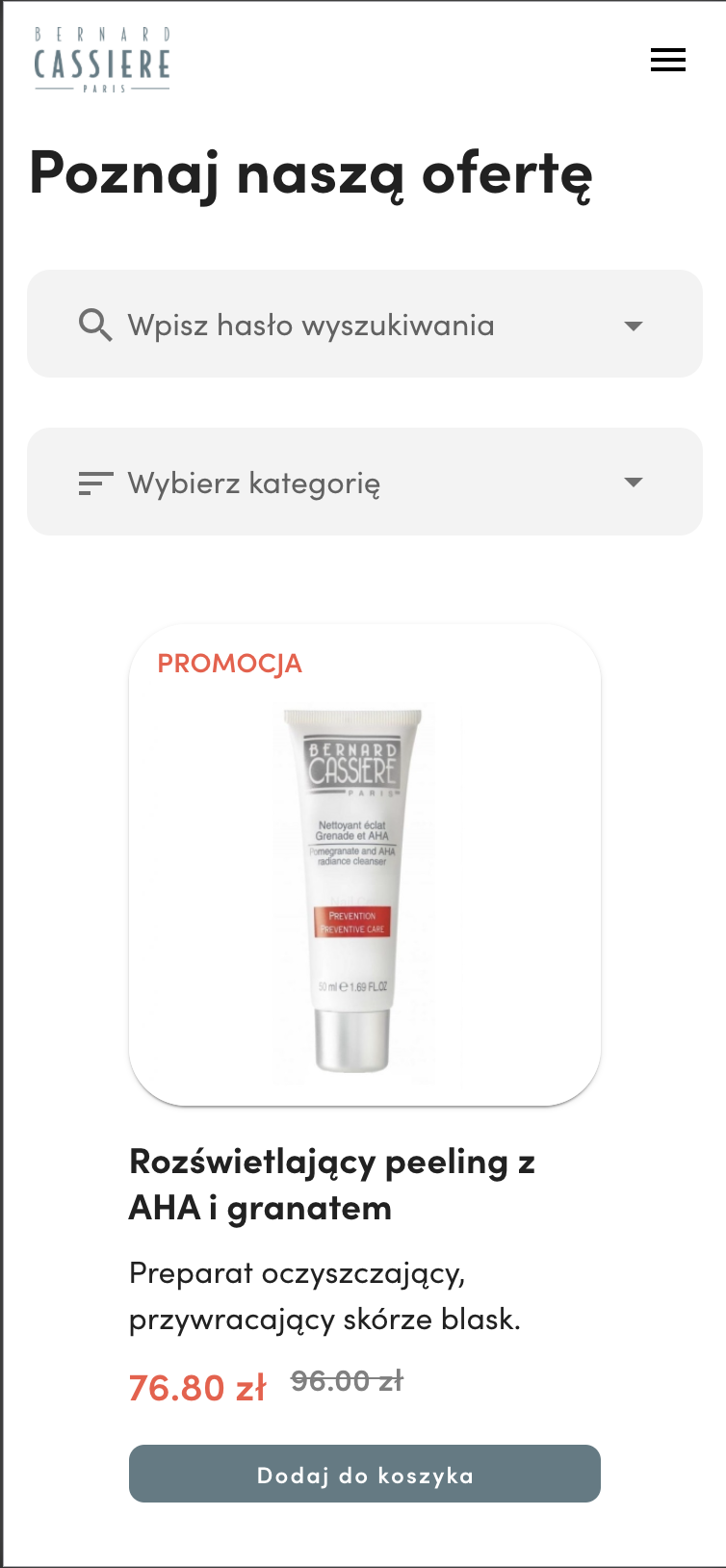
Każdy z nas, przeglądając internet na smartfonie, pewnie natknął się na stronę którą trzeba było przesuwać w nieskończoność w pionie i poziomie, ponieważ prezentowała treści o wiele za duże na nasz ekran - ewidentnie przystosowane do rozmiarów laptopa czy monitora. Jedno jest pewne – niezależnie od ogromu naszej cierpliwości, przeglądanie takich treści jest ekstremalnie irytujące. Na szczęście, na strony tego typu możemy natrafić coraz rzadziej, co jest przede wszystkim zasługą projektowania w technice RWD.
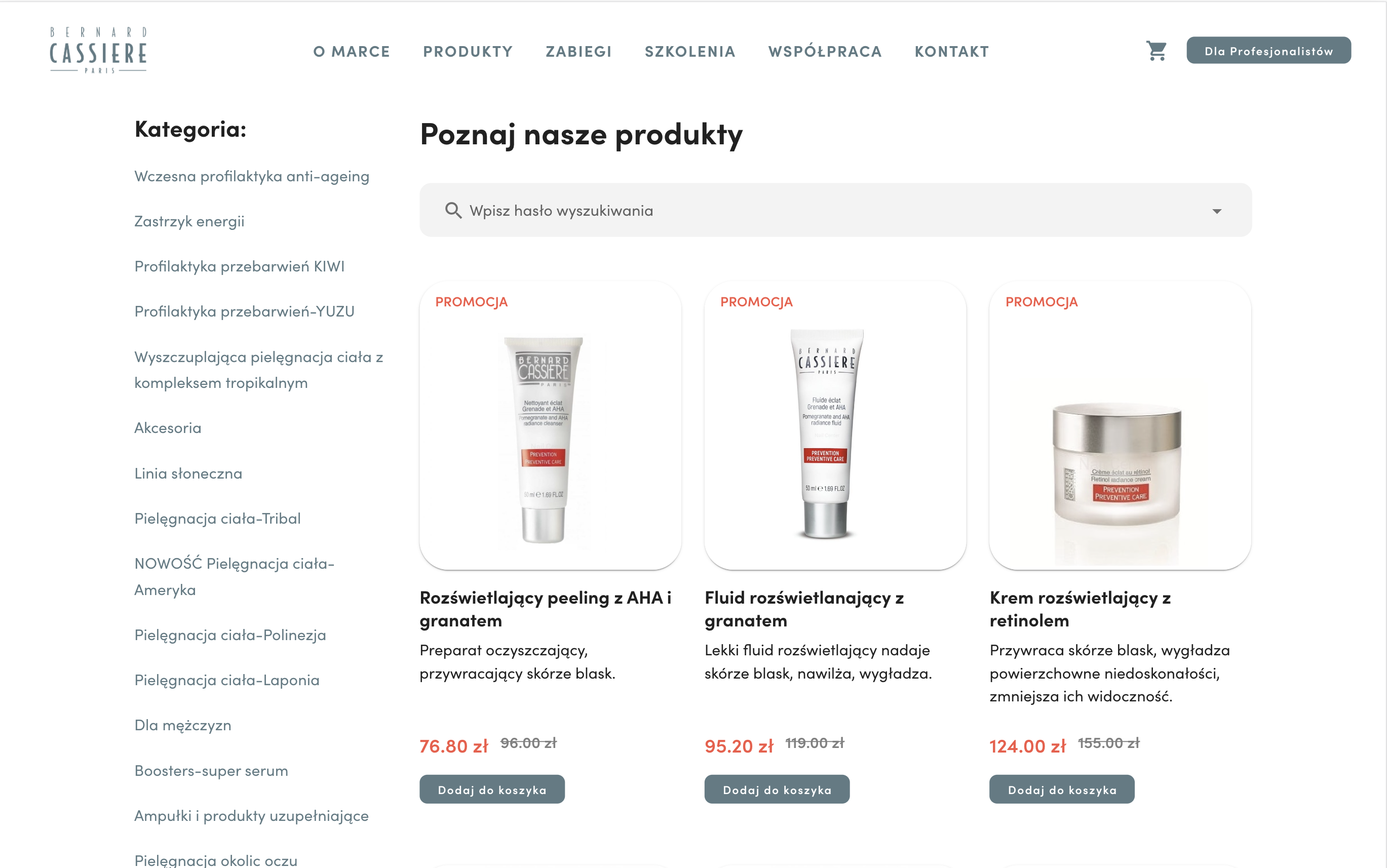
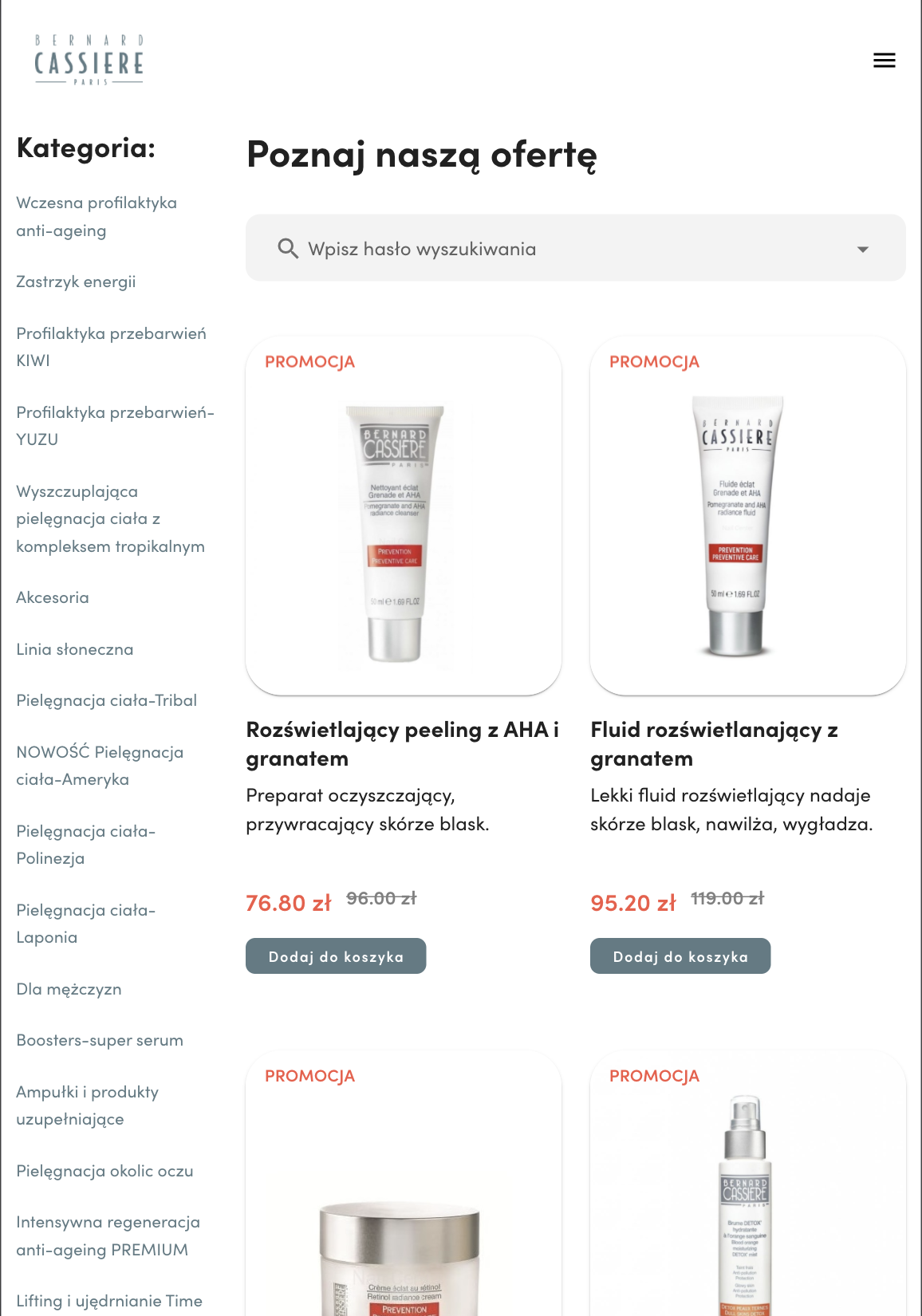
Akronim RWD oznacza: Responsive Web Design, czyli technikę projektowania responsywnego. Strona internetowa zaprojektowana responsywnie automatycznie dostosowuje się do proporcji ekranu, na którym jest wyświetlana. Tworząc treści responsywne, projektant przygotowuje kilka wersji interfejsu, tak aby niezależnie od wielkości ekranu, doświadczenie użytkownika pozostało na najwyższym poziomie.






Dlaczego jest to istotne? Wystarczy, że każdy z nas przypomni sobie jak niewygodne jest przeglądanie na smartfonie strony nie przystosowanej do tego urządzenia. Większość z nas witryny tego typu omija szerokim łukiem, dlatego strona nie responsywna to gwarancja utracenia sporej ilości użytkowników. A warto pamiętać, że tych korzystających z internetu na smartfonie, jest coraz więcej.
"53% wszystkich odwiedzin stron internetowych pochodzi z telefonów komórkowych."
~Raport Digital 2020
Główne korzyści
Podstawowe korzyści, które płyną z posiadania dobrze zaprojektowanej i wdrożonej strony responsywnej, można zamknąć w trzech tematach:
Konwersja użytkowników
Nie grozi nam utrata użytkowników, zniechęconych interfejsem nieprzystosowanym do urządzenia, z którego korzystają.
Pozycjonowanie
Responsywność pozytywnie wpływa na pozycjonowanie w przeglądarce Google. Serwis korzysta z algorytmu, który sprawdza responsywność witryn, te osiągające lepsze wyniki, mogą liczyć na wyższe pozycjonowanie.
RWD jest opłacalne
Projektowanie responsywne eliminuje konieczność posiadania osobnej witryny na mobile, co zmniejsza trudności logistyczne związane z uaktualnieniem treści oraz obniża koszty produkcji i utrzymania strony www. Oczywiście zaprojektowanie i wdrożenie strony responsywnej wiąże się z większym nakładem pracy dla projektantów i programistów, jego cena może więc być wyższa, jednak na pewno będzie tańsza od dwóch osobnych witryn na mobile i web.
Kwitując, być może oczywistym stwierdzeniem - lecz warto pamiętać, że strona internetowa jest narzędziem marketingowym. Jakość jej wykonania oraz jakość doświadczenia, jakie zapewnia użytkownikowi, w mniejszym bądź większym stopniu, przełoży się na opinię o jej właścicielu, a więc i na sprzedaż oraz przychody.
Potrzebujesz responsywnej strony? Od prostej strony internetowej do rozbudowanego systemu zarządzania logistyką – wszystkie nasze produkty budujemy przy użyciu najnowszego stosu technologicznego. Każdy projekt przygotowujemy w sposób responsywny, starając się tworzyć rozwiązania nowatorskie, dostosowane do Twojej marki. Zapraszamy do współpracy. 🚀